Express Checkout for Virtual Card
Express Virtual Checkout can be initiated from a merchant's cart page or Product Detail Page to encourage customers to pay with Zip earlier in the checkout process.
Cart Page Example

PDP Example

Virtual Checkout on PDP
With Express checkout on PDP, as customers will be checking out with Zip straight from the product page, it is recommended to only implement this for items where a customer's cart will typically only contain that one item.
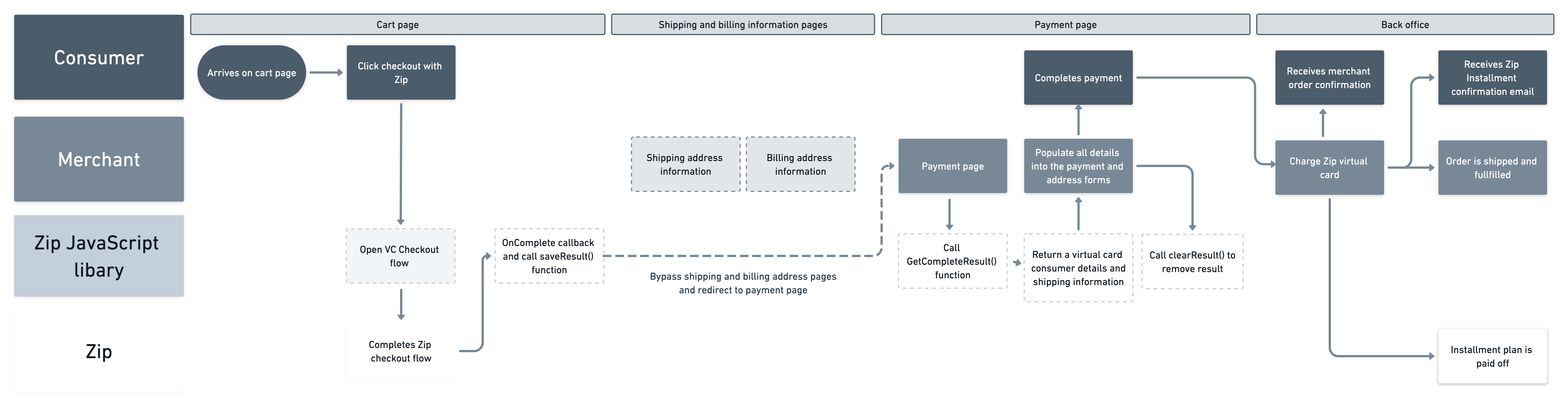
Express Flow
Zip will collect the shipping and customer address information in the Express flow, and pass this information back to the merchant, along with the billing address for the virtual card. This allows the customer to bypass the shipping and billing information pages for a faster checkout experience.

How to Implement
- Add
checkoutFlow="express"as a button attribute. - Implement the Multi-Page Checkout Handler to save a successful onComplete callback result and retrieve it on page load of the payment page and populate shopper, shipping address, billing address, and payment information.
Shipping and Tax Calculations
Estimated shipping and tax costs are calculated for customers in the Zip checkout flow. Once the order is placed, you can authorize the actual shipping and tax amounts on the Zip issued virtual card, and the customer's payment plan will update accordingly.
Shipping Preferences for Express
There are some instances where a merchant might want to limit which states they ship to. Implement allowedShippingLocations or deniedShippingLocations to restrict addresses in certain states.
Button Attributes for Express
| Attribute Name | Type | Optional/Required | Description |
|---|---|---|---|
| shippingAmount | number | Optional | The cost of shipping. |
| taxAmount | number | Optional | The cost of taxes. |
| allowedShippingLocations | string | Optional | This may be utilized in our express flow to restrict shipping only to certain states. Represented by a 2 character abbreviation, such as "NY" for New York. Additionally, the shipping location country cannot be null and must be represented by a two-character ISO 3166 country code, such as "US" for the United States. Example: "WI-US, NY-US, CA" for Wisconsin, USA, New York, USA, and Canada. |
| deniedShippingLocations | string | Optional | This may be utilized in our express flow to prevent shipping to certain states. Represented by a 2 character abbreviation, such as "NY" for New York. Additionally, the shipping location country cannot be null and must be represented by a two-character ISO 3166 country code, such as "US" for the United States. Example: "WI-US, NY-US, CA" for Wisconsin, USA, New York, USA, and Canada. |
Example with shipping locations allowed only in Wisconsin, US; New York, US; and Canada
<zip-button
merchantId="Insert merchant Id"
merchantReference="order-123x"
shippingAmount="0"
taxAmount="0"
allowedShippingLocations="WI-US, NY-US, CA">
</zip-button>
Example with shipping locations denied in Wisconsin, US, New York, US, and Canada
<zip-button
merchantId="Insert merchant Id"
merchantReference="order-123x"
shippingAmount="0"
taxAmount="0"
deniedShippingLocations="WI-US, NY-US, CA">
</zip-button>
Open Checkout
var shippingPreferences = {
"allowedShippingLocations": [
{
"country": "US",
"state": "NY"
},
{
"country": "US",
"state": "WI"
},
{
"country": "CA"
},
]
}
// Setup
const checkoutConfig = {
forceIFrame: document.getElementById('forceIFrame').checked,
shippingPreferences: shippingPreferences, // shippingPreferences needs to be in the data structure from above.
};
await window.quadpay.virtualCheckout.openCheckout(merchantId, order, checkoutConfig);
Updated 2 months ago
