Virtual Card Checkout
Whether you process $1m or $1bn in sales, adding Zip to your e-commerce store is straightforward. Zip offers an integration method that enables merchants of any size to add Zip in a few lines of code. This will launch Zip checkout in a pop-up or within an incontext modal so the user never has to leave your site. This approach enables merchants to integrate Zip through a front end integration without requiring any back end API updates.
Using the Zip Virtual Card Checkout, merchants can offer an installment payment option that routes transactions through your existing credit card form in the checkout. Zip generates a unique virtual Visa card for every true transaction and injects the card number into your existing credit card form, making the Zip integration a front-end only integration. The virtual integration bypasses the need to make modifications to your order management system – charges, returns and refunds processed as Zip orders will appear like any other credit card order in your system. You can tokenize the virtual Visa card and interact with it just like you would with any regular debit or credit card. You get paid in full, and your customers pay in four.
How it Works
During checkout, Zip dynamically issues a single-use virtual card for each customer purchase. These are standard Visa credit cards, which are dynamically entered into your existing credit card checkout forms and processed by your existing payment gateway.
The virtual card supports multiple authorizations, refunds, voids, and captures by utilizing your existing credit card processor. Because you are not adding a new tender type or payment gateway, your backend systems for order management, fulfillment and customer service remain untouched.
The Zip Virtual Checkout can be placed on either the payment page, for a Standard Checkout flow, or the cart, for an Express Checkout flow. If placed on the cart, you will be able to retrieve the shipping information from Zip, speeding up the checkout process for the consumer.
Standard vs. Express Version of Virtual Checkout
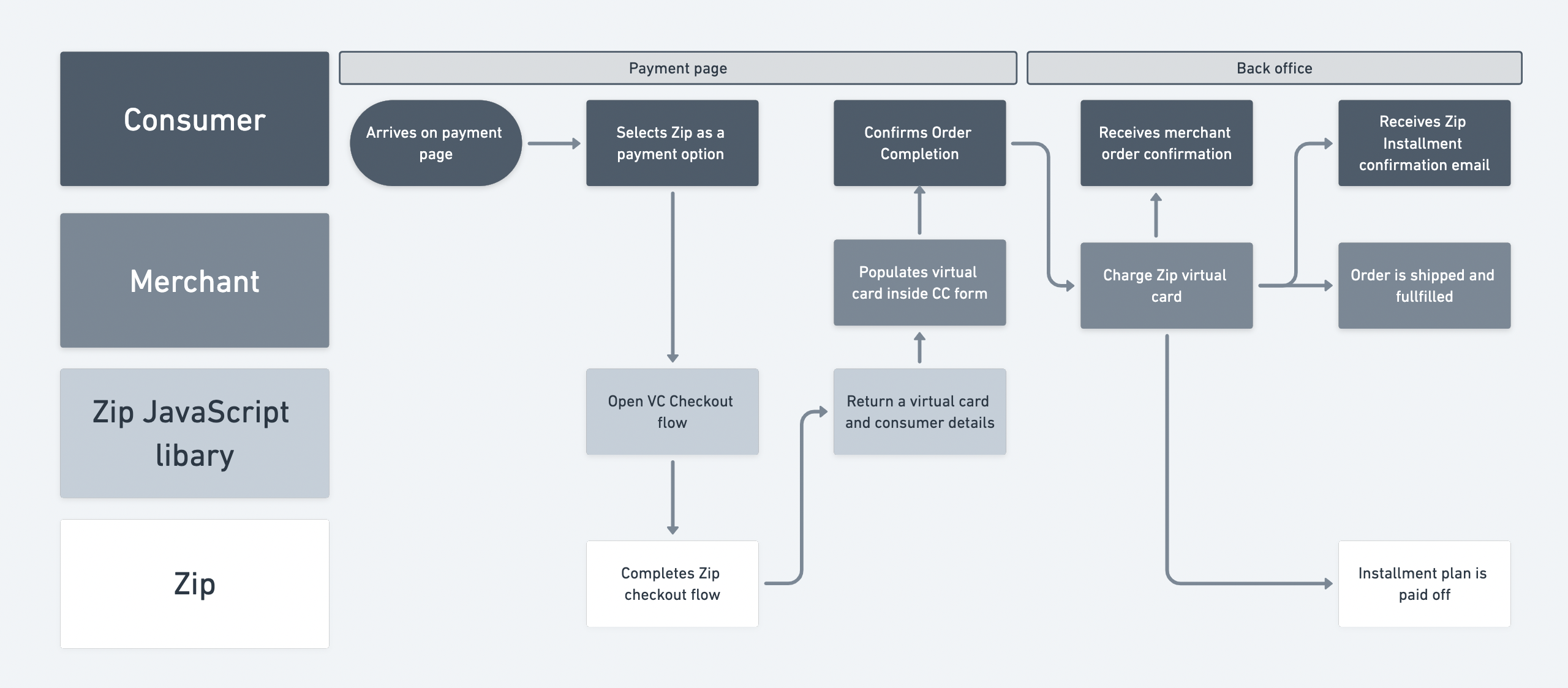
Standard
The standard version is placed on a payment page. This enables merchants to pass order details to Zip and for Zip to return a virtual card after the consumer completes the flow.

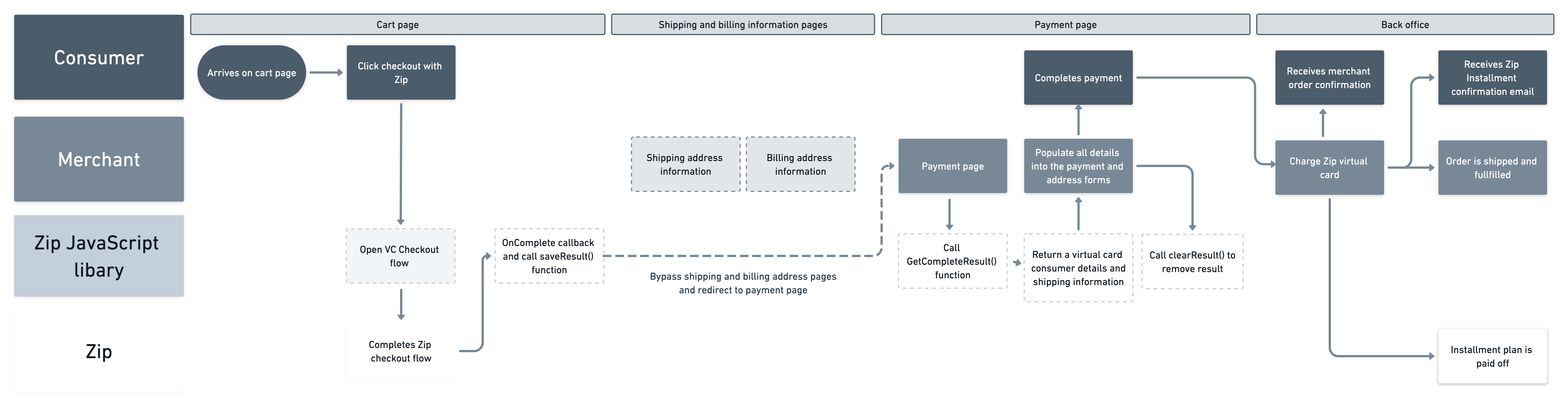
Express
The express flow can be initiated from either the cart page or product page. Zip will collect the shipping and billing information in this flow, and pass this information back to the merchant. This allows the customer to bypass the shipping and billing information pages for a faster checkout experience.

Updated 12 months ago
