Messaging & Widgets Overview
Improve conversion and average order value with easy-to-install widgets
Overview
Informing your customers about the availability of Zip early in their shopping journey is a strategic move that enhances conversion rates and boosts average order values. Zip's widgets show your customers the amount due today at a glance, along with other vital information about Zip's services.
Designed for seamless integration. Zip promotional widgets adapt to your site's aesthetics with customization options including font style, alignment, and color scheme. Various placements are available, ensuring that your customers are well-informed about Zips offerings at every wage of their shopping experience.
Using the Zip Widget means you're always in compliance. Zip automatically updates widgets — with no additional development effort required — to ensure you have the latest features. This also ensures necessary ensures disclosures are up-to-date and in compliance with applicable regulations so you can focus on your business.
Zip has three widgets available:
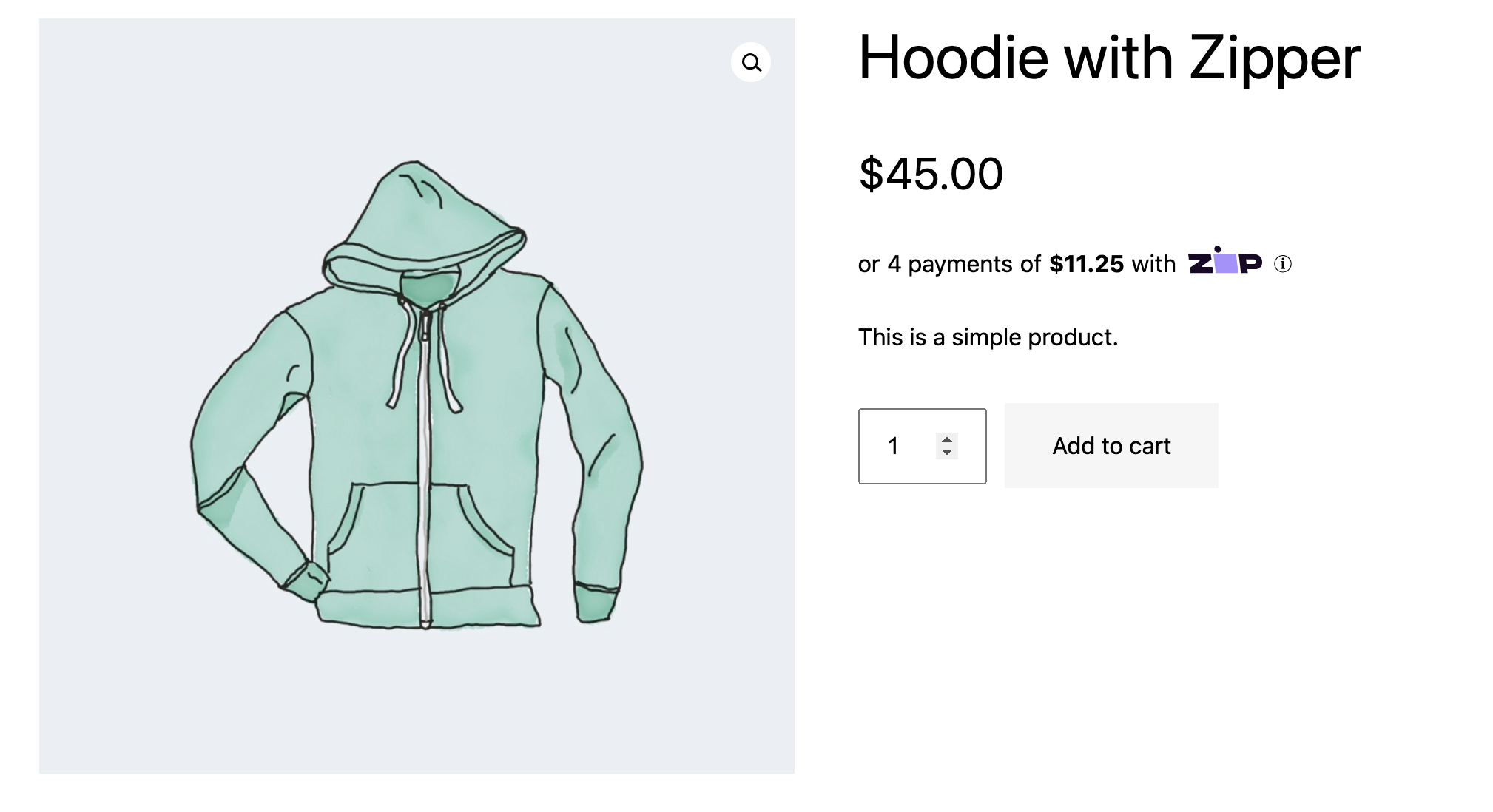
Zip Product Widget
Displays the Pay-in-4 amount, Zip logo, and launches Zip’s "Learn More" modal
The Zip Widget is recommended for early customer discovery as shoppers are browsing and evaluating the products they are shopping for. As customers can enter your site from different places (Google Shopping, search results, referral link from a friend, email campaign), we recommend placing the Zip Widget on several potential touch points to increase awareness of Zip's buy now, pay later offering on your site. Learn more about the Zip Widget here.

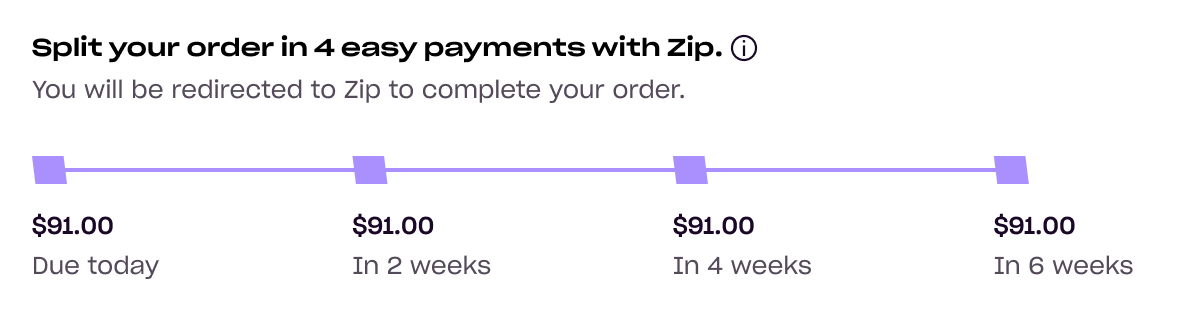
Zip Payment Widget
Displays the Pay-in-4 timeline, and launches Zip’s "Learn More" modal
The Zip Payment Widget takes a dynamic amount and displays it in a timeline view of 4 payments over 6 weeks. We recommend placing this widget when the customer is selecting their payment method at checkout, so that they have a visual view of how the payments will be scheduled. Learn more about the Payment Widget here.

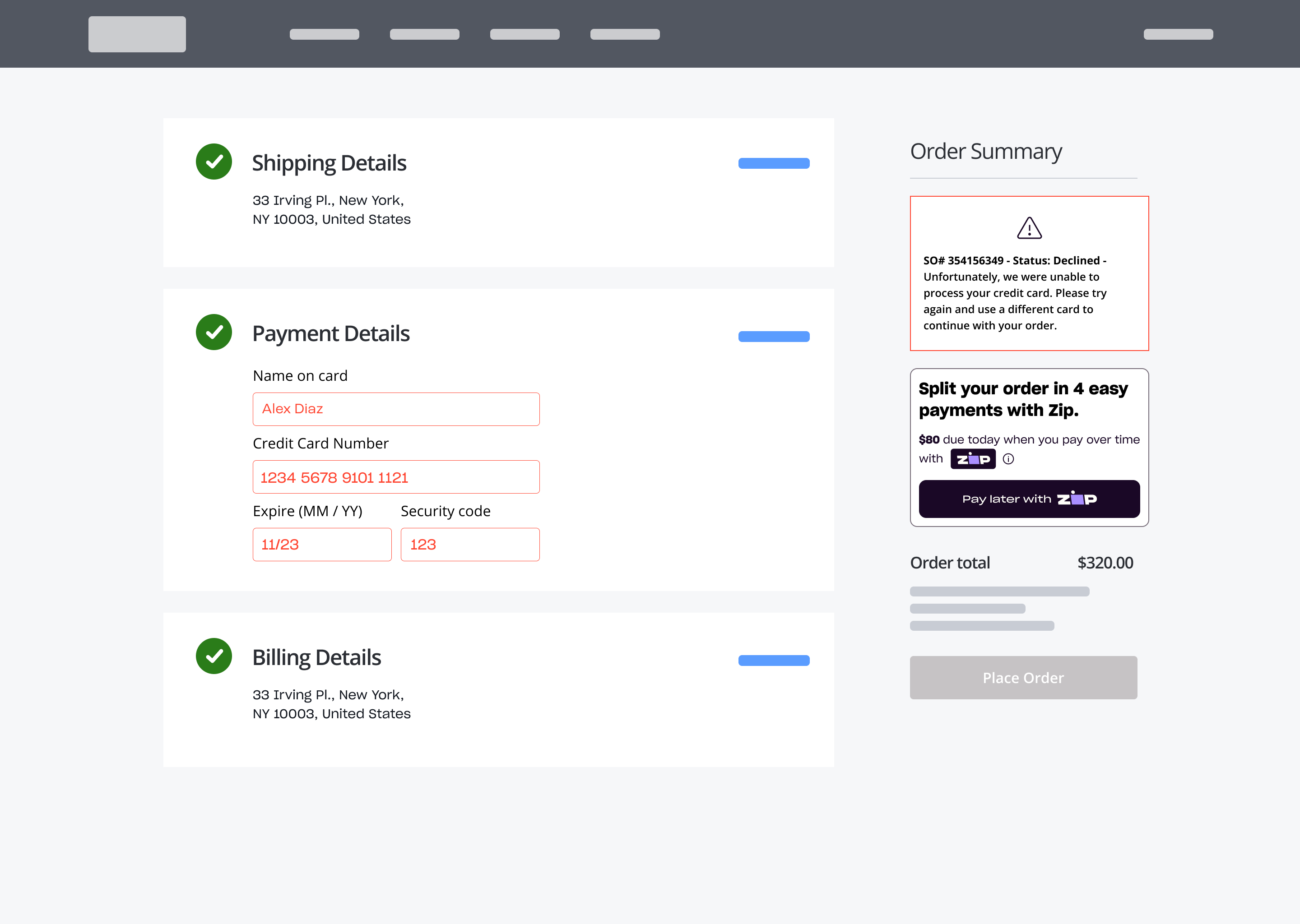
Zip Second Chance Widget
Displays the Pay-in-4 first installment amount, Zip checkout button, launches Zip’s "Learn More" modal
The Zip Second Chance Widget is placed at the credit/debit card transaction point of decline and and gives the customer the option of using Zip instead. Learn more about the Second Chance Widget here.

Existing Widget Integration
If you are looking to adjust an existing integration, you may want to refer to our widget customization options.
Updated 10 months ago
