Shopify
Overview
Zip offers an integration that allows Shopify merchants to offer Zip Pay in 4 to their customers.
If you don't have a merchant account with Zip, please navigate to Zip for Business to become a merchant partner. Once you've become a Zip merchant partner, you can refer to this guide as you integrate via the Zip onboarding flow.
If you've previously been a Zip partner or are encountering technical issues, please utilize this guide or contact Partner Support for assistance.
Follow the steps in this guide to integrate Zip into your Shopify store.
Issuing Refunds
Issuing refunds for Zip orders is straightforward with the following instructions.
- Locate the Zip order you would like to issue a refund for.
- Click Refund on the Order Details Page.
- Enter the Refund Amount and Reason.
- Click the Refund button. Zip will automatically credit the customer's existing and/or future installments as needed.
- Verify the order status in Shopify and also in the Zip Merchant Portal (staging environment).
If the online store doesn't handle issuing refunds directly, the Zip Merchant Portal can be configured to issue refunds. Contact Partner Support to learn more.
Matching Zip and Shopify Orders
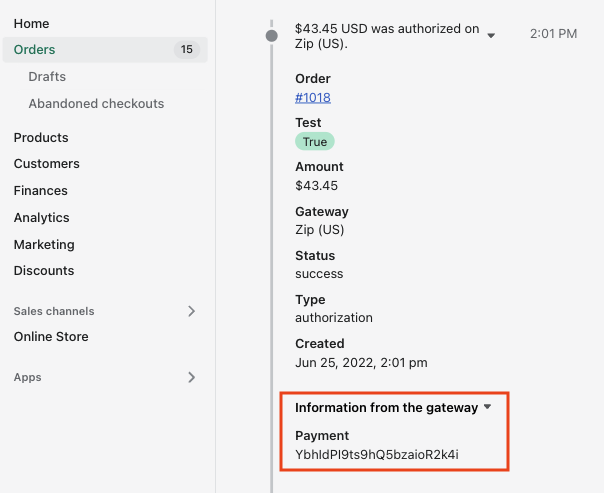
When an order is placed through Shopify, an ID called the Payment ID is set on the order. You can find this ID in Shopify, in the order Timeline section. Navigate to the Timeline event that says "A $X USD payment was authorized on Zip (US)," then expand the "Information from the gateway" section to reveal the Payment ID.

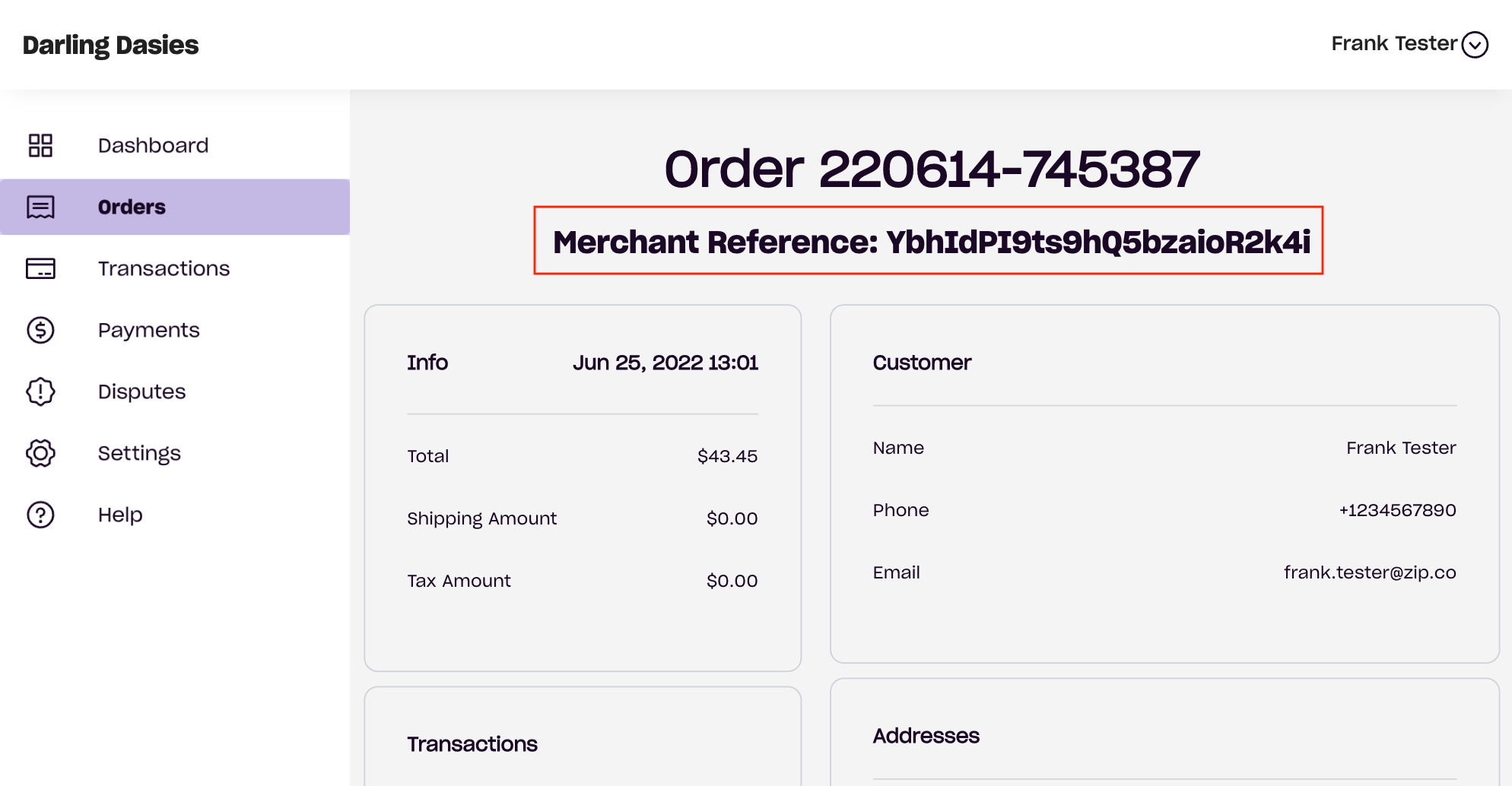
The Payment ID is the same as the Merchant Reference value found in the Orders section of the Zip Merchant Portal.

Note
Shopify does not provide Zip with the Shopify Order Id. You will need the Shopify Payment Id in order to associate Shopify and Zip orders.
Find Orders in Shopify with a Zip Order Number
-
To find the corresponding Shopify order from a Zip order, find the Payment ID in the Merchant Reference field in the Zip Merchant Portal or via the Zip Reporting API.
-
From your Shopify admin, go to Orders.
-
Search using the custom term receipt.payment_id: and the Payment ID value.
For example: receipt.payment_id:xxx.
-
Click on the order.
-
To verify the gateway and payment information, click on the specific event in the Shopify order Timeline. For more information, refer to View payment events from the Timeline.
Reconcile Zip and Shopify Orders
When reconciling a large number of orders between Zip and Shopify, you can use the Payment ID.
-
From your Shopify admin, go to Orders.
-
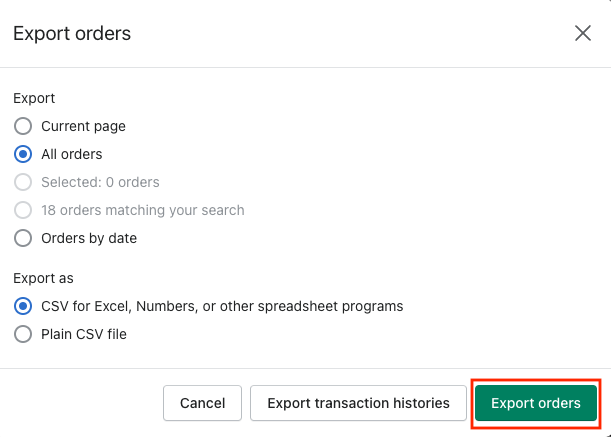
Click Export, choose the order range to export, and then click the "Export orders" button.

-
Download the selection of transactions to reconcile in the Zip Merchant Portal or Reporting API
-
Match the Payment ID from the Shopify order export to the Merchant Reference value in the Zip export.
Updated 10 months ago
