Zip Widget for Shopify
Before You Start
If you haven't already, please try installing the Zip On-Site Messaging app for a more streamlined and user-friendly installation experience.
These instructions are for a Shopify store using moderately customized themes. If the store's theme is heavily customized, you may have to add the below snippets to different templates and files.
Add the Zip widget to your Product Pages
- Log in to your Shopify store.
- In the left menu, click Online Store
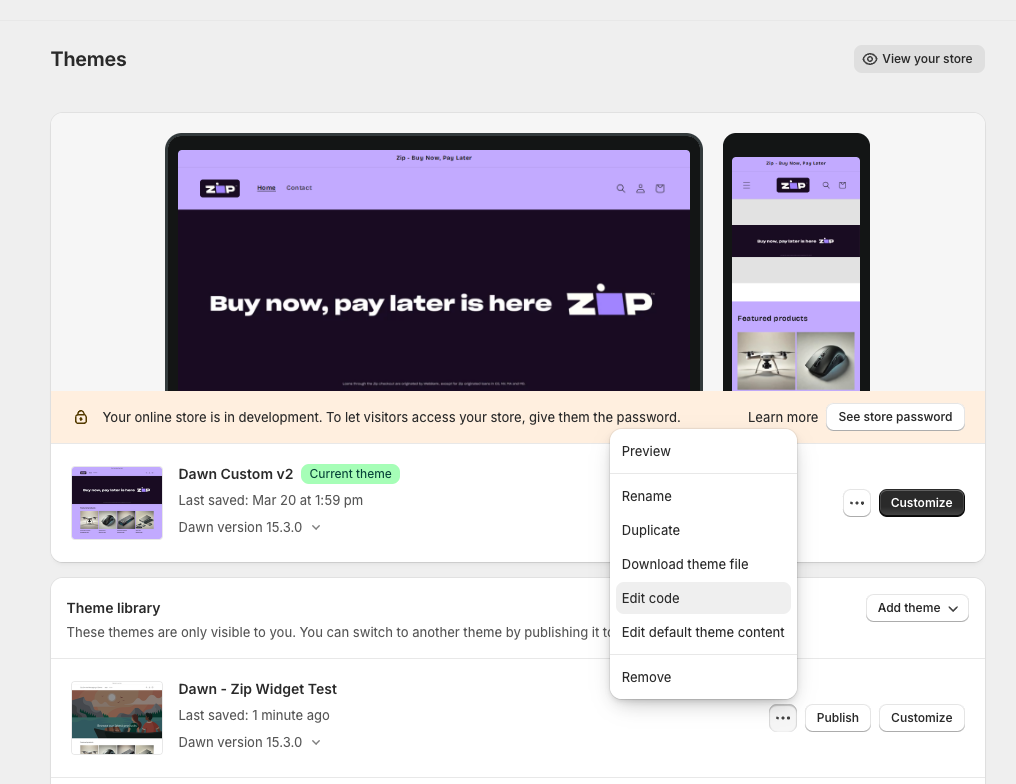
- For the theme you would like to edit, expand the ... menu and choose Edit Code.

We recommend adding the Zip widget to a development theme or a copy of the currently live theme. This way you can control when you share the integration with your customers.
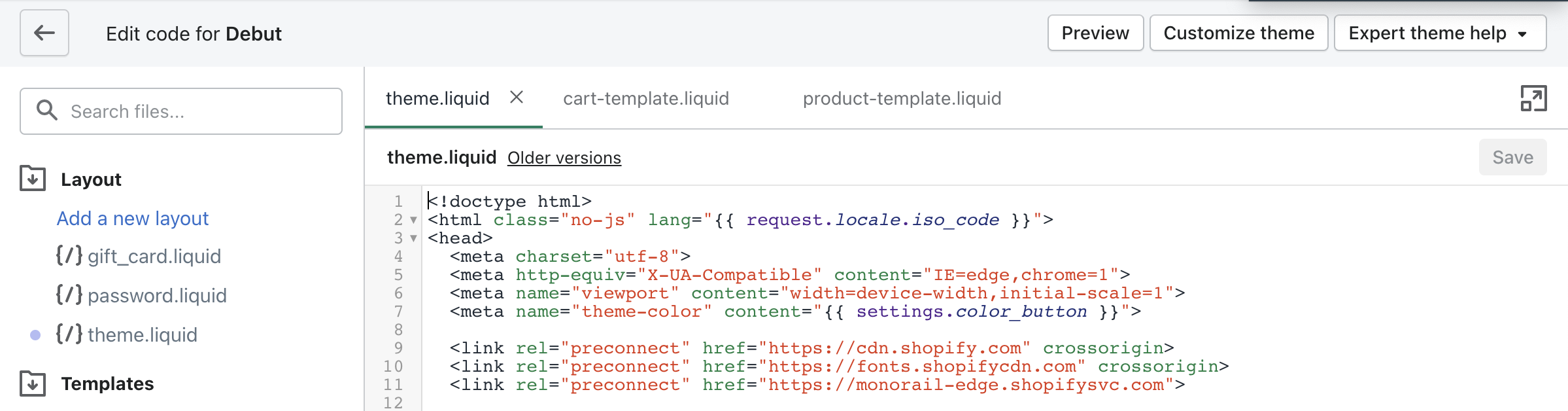
- In the Layout menu to the left, open theme.liquid.

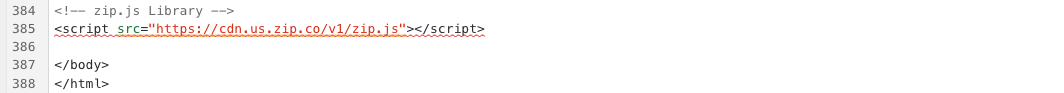
- In the theme.liquid file, before the closing
</body>tag, insert this script, which calls the Zip informational modal from each widget:
<!-- zip.js Library -->
<script src="https://cdn.us.zip.co/v1/zip.js"></script>
Then click Save.

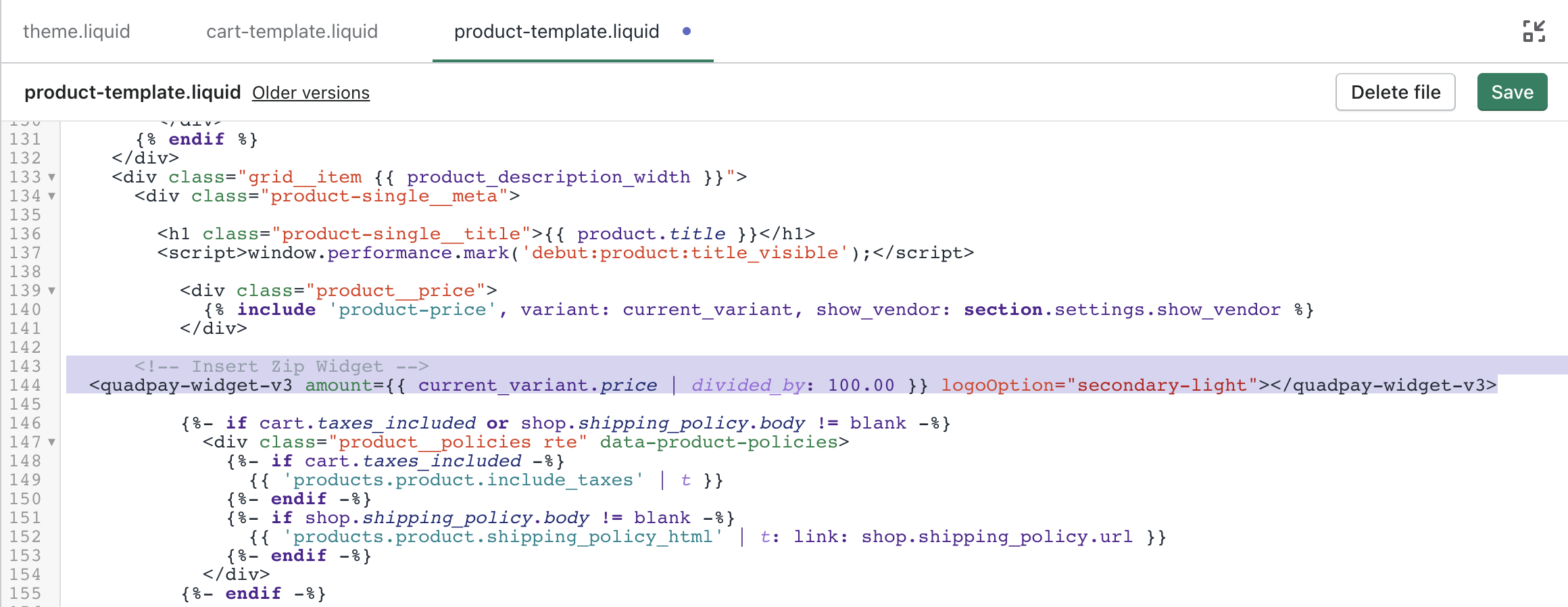
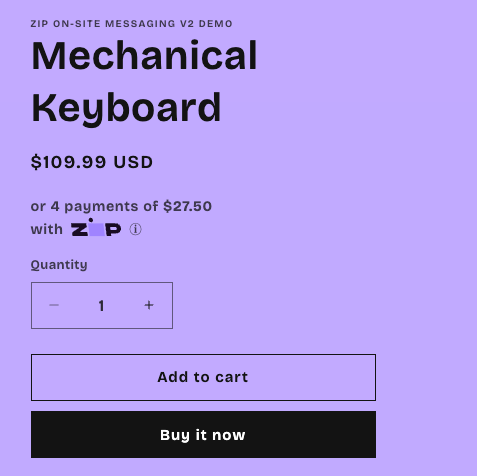
- Locate the Product Details Page template. Often this is in the Sections folder in the file product-template.liquid file. (If your theme is customized, the Product Details Page template may be in another file.) Inside the Product Details Page template, locate where the price is displayed. Then, right below the Product Price, paste the following code snippet. Click Save.
<!-- Insert Zip Widget -->
<quadpay-widget-v3 amount={{ current_variant.price | divided_by: 100.00 }}></quadpay-widget-v3>
- Note the variable that is used to display the price. Paste this same price variable after
amount=in the above snippet. Shopify uses a variety of variables to indicate the product price, including:
Current_variant.priceVariant.priceProduct.priceProduct.selected_or_first_available_variant.price- If the price is displayed with a JavaScript variable, you may need to wrap the price variable in raw tags as follows:
{% raw %} {{{totalQPPrice}}} {% endraw %}
Note: If the above snippet always shows "4 payments on orders over ${min price} even when the price is above the minimum allowed price, the price variable after amount= needs to be replaced.

- Click the Preview link in the top menu to preview the Zip Widget in this theme.

Customizing the Styling of the Zip Widget
For guidance on customizing the styling of the widget, visit the Zip Widget Integration Guide.
Add the Zip widget to your Cart
After you have added the widget to the Product Details Page template, add the widget to the Cart template.
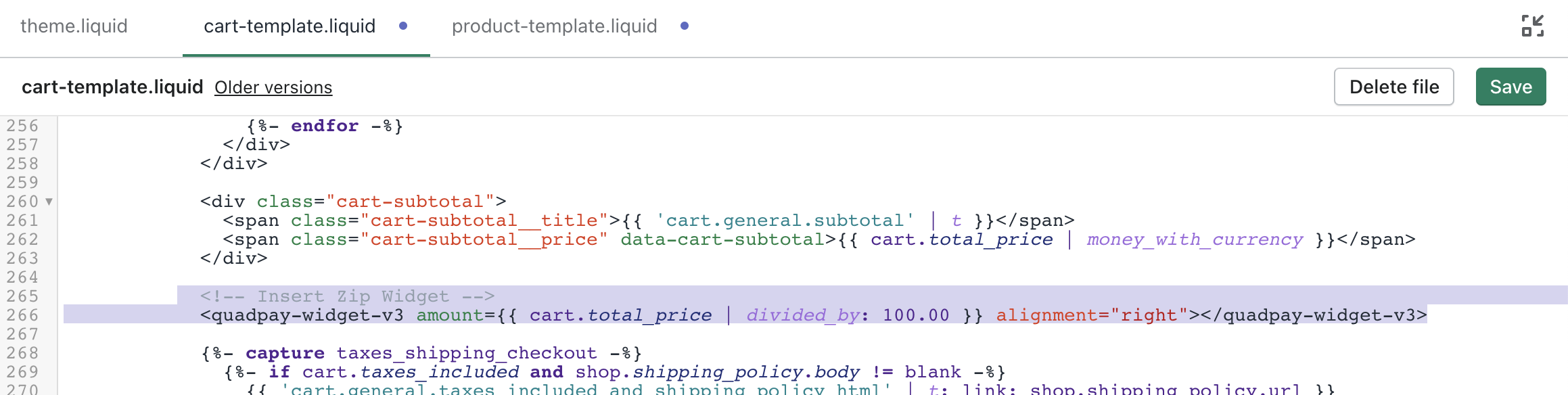
- Locate the Cart template. Often this is in the Sections folder in the file cart-template.liquid file. (If your theme is customized, the Cart template may be in another file.) Inside the Cart template, locate where the price is displayed. Then, right below the Cart Subtotal or Cart Total, paste in this snippet. Click Save.
<!-- Insert Zip Widget -->
<quadpay-widget-v3 amount={{ cart.total_price | divided_by: 100.00 }} merchantId="[Insert merchant Id]" ></quadpay-widget-v3>

-
Note the variable that is used to display the cart total. Paste this same cart total variable after
amount=in the above snippet. Shopify uses various variables to indicate the cart total, but typically the cart total variable is:cart.total_price
Note: If the above snippet always shows "4 payments on orders over${min price}even when the price is above the minimum allowed price, the cart total variable afteramount=needs to be updated. -
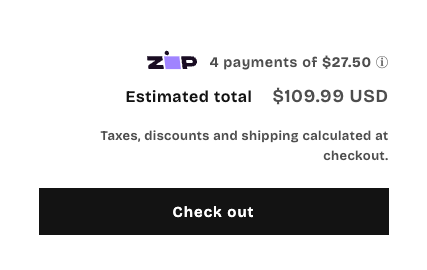
Click the Preview link in the top menu to preview the Zip widget in this theme.

Customizing the Styling of the Zip Widget
For guidance on customizing the styling of the widget, visit the Zip Widget Integration Guide.
Add the Zip widget to your Mini-Cart.
If your site uses a Mini Cart, after you add the widget to the Product Details Page and Cart templates, add the widget to the Mini Cart.
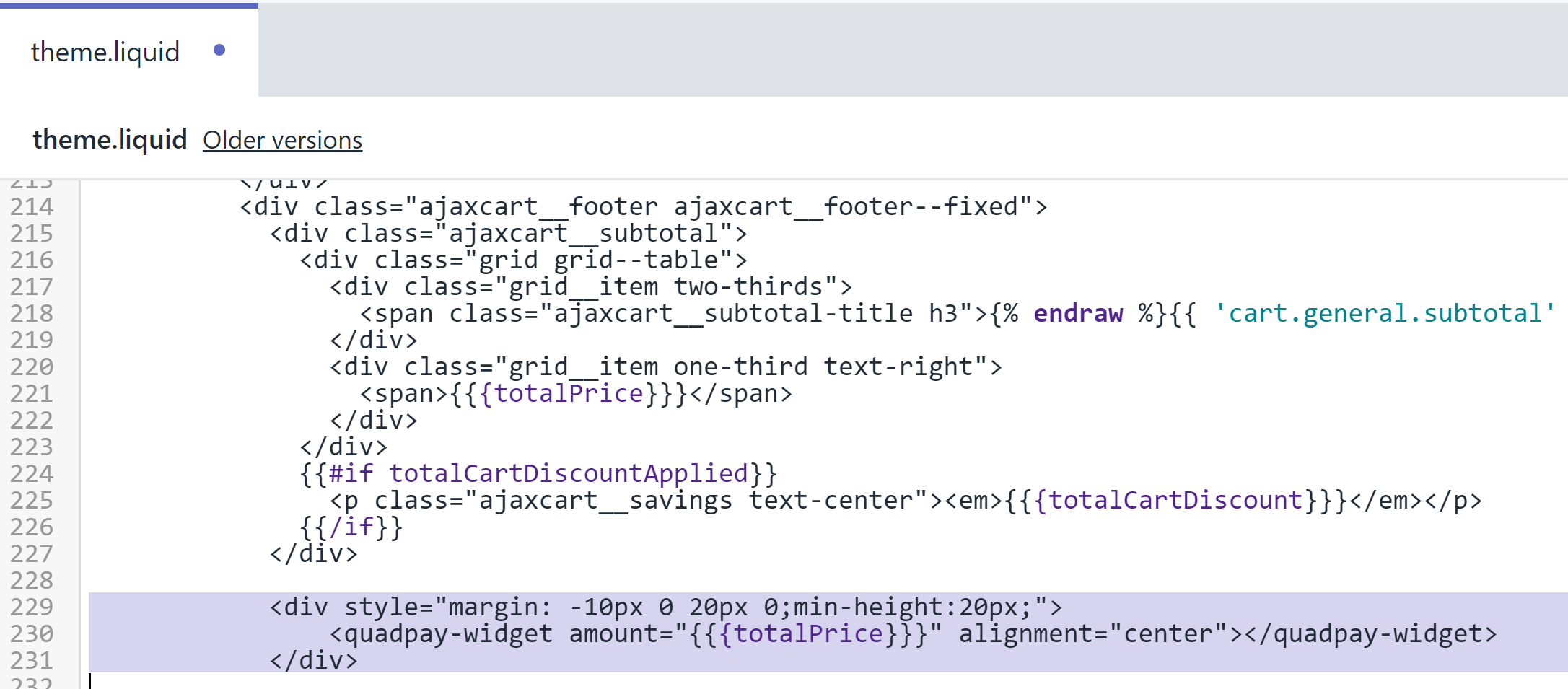
- Locate the Mini Cart template. Often this is handled in the Layout/theme.liquid file, but the mini cart is also frequently handled through separate JavaScript files in the Assets folder. Inside the Mini Cart file, locate where the price is displayed. Then, right below the Cart Subtotal or Cart Total, paste in this snippet. Click Save.
<!-- Insert Zip Widget -->
<quadpay-widget-v3 amount={{ cart.total_price | divided_by: 100.00 }} merchantId="[Insert merchant Id]" ></quadpay-widget-v3>

-
Note the variable that is used to display the mini cart total. Paste this same variable after
amount=in the above snippet. Shopify uses various variables to indicate the cart total in the mini cart, but often the mini cart total variable is:cart.total_priceor{{{totalPrice}}}
Note: If the above snippet always shows "4 payments on orders over${min price}even when the price is above the minimum allowed price, the cart total variable afteramount=needs to be updated. -
Click the Preview link in the top menu to preview the Zip Widget in this theme.

Need additional support?
If you would like support with adding the Zip widget to your site please reach out to Partner Support.
Updated 9 months ago
