Express Checkout for API
This documentation on Express Checkout is for merchants who have implemented one of our two API-based solutions:
Express Checkout Overview
Express Checkout can be initiated from a merchant's cart page or product detail page to encourage customers to pay with Zip earlier on in the checkout process. Express checkout allows the customer to bypass the merchant's shipping and billing information pages for a faster checkout experience.
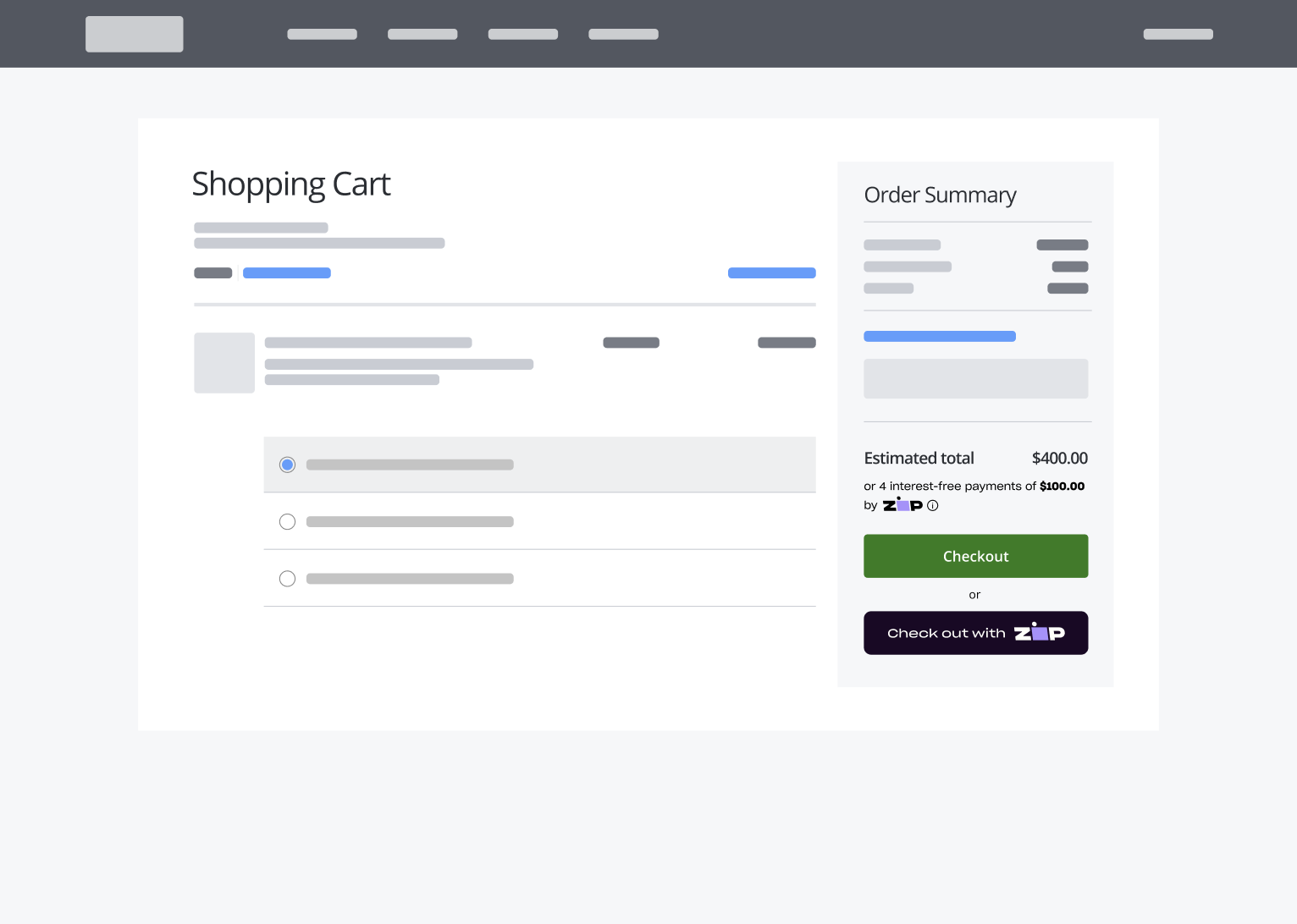
Cart Page Example

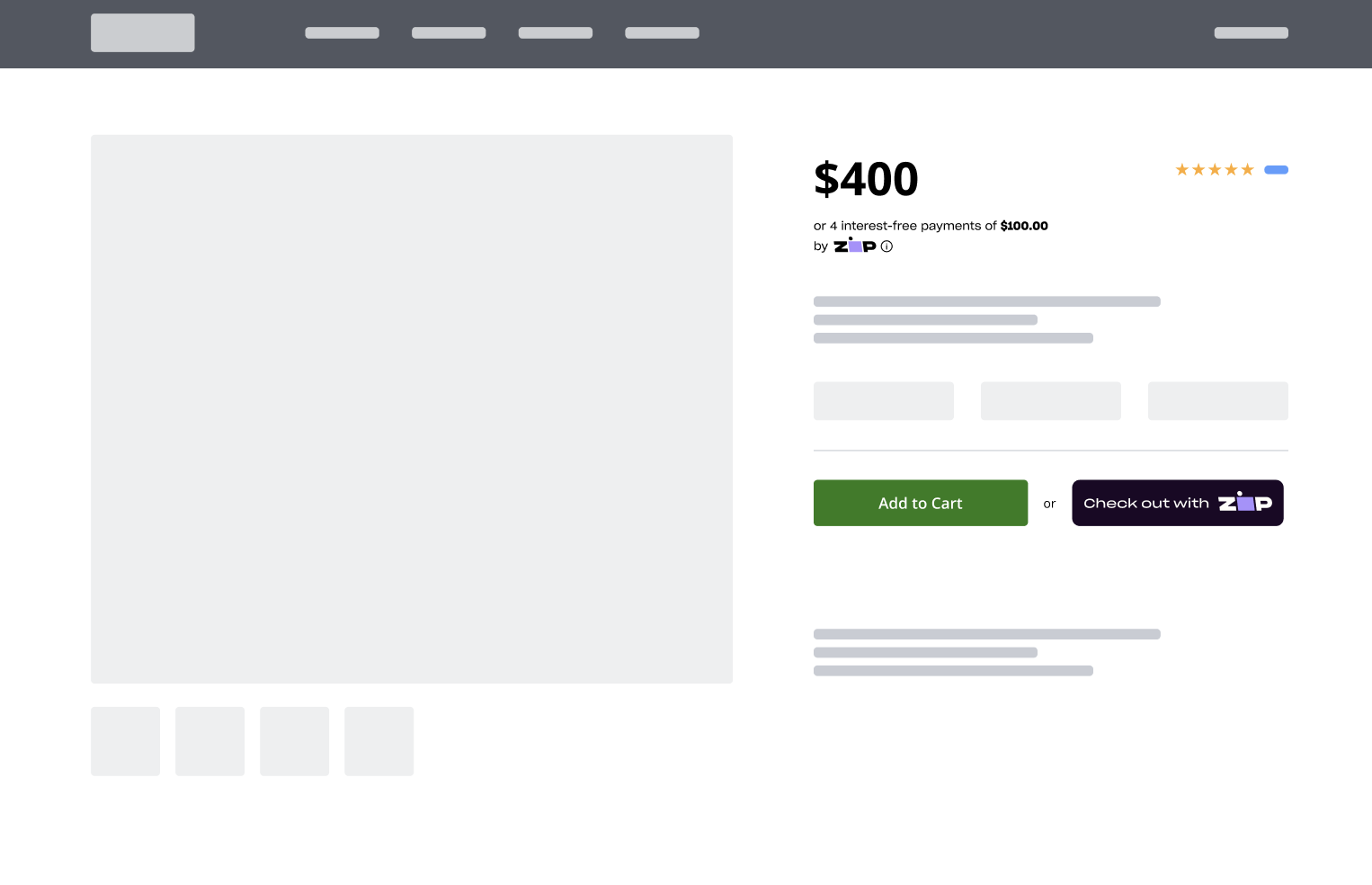
PDP Example

Express Checkout on PDP
With Express checkout on PDP, as customers will be checking out with Zip straight from the product page, it is recommended to only implement this for items where a customer's cart will typically only contain that one item.
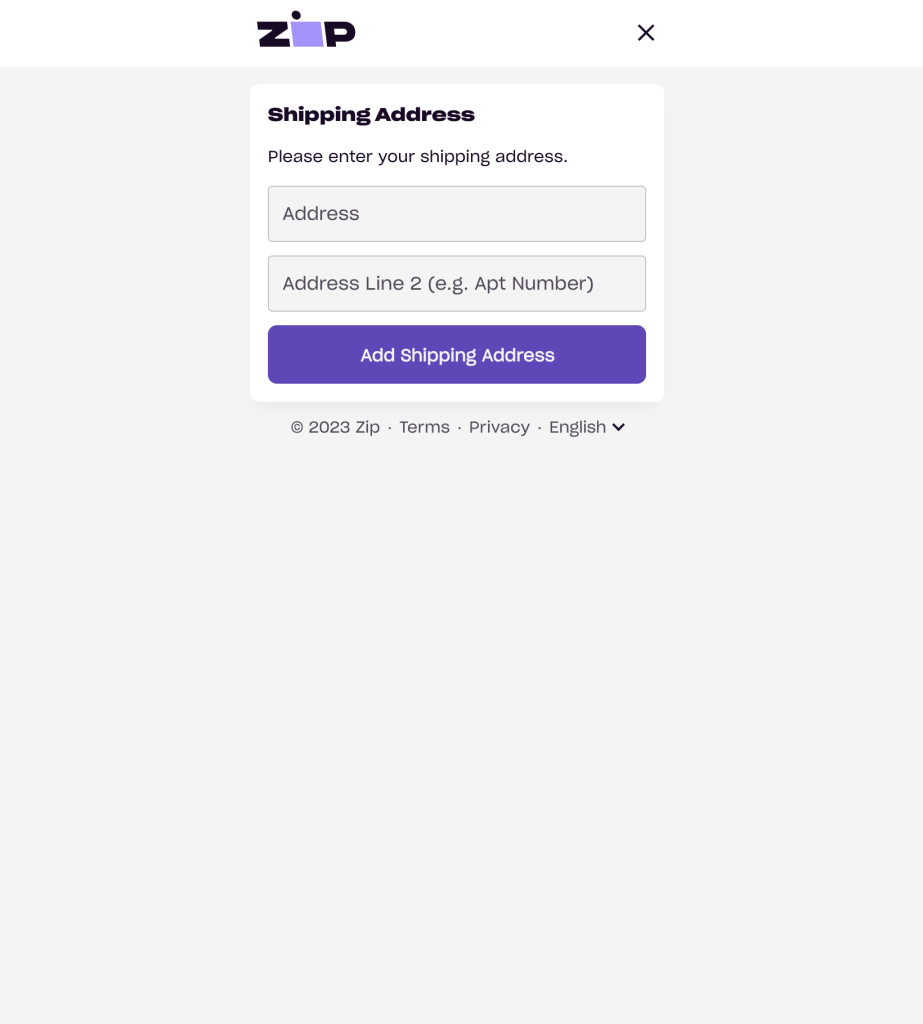
Zip will collect the shipping and customer address information in the Express flow:

API Javascript SDK Integration — Express Implementation
The customer shipping information is passed back to the merchant in 3 ways:
- Query string parameters
- The /orders/authorize webhook response
timestamp: "2023-05-09T18:17:53.8015512Z"
merchantId: "[Insert merchant Id]"
orderId: "11111111-1111-1111-1111-111111111111"
currency: "USD"
amount: 123.45
merchantReference: "ref_1234567"
test: false
success: true
metadata: {}
customer: {{
firstName: "First"
lastName: "Last"
email: "[email protected]"
phone: "+15555555555"
}
address: {
line1: "123 St."
line2: "444"
city: "New York"
state: "NY"
postalCode: "10001"
country: "US"
}}
territory: "US"
- The OnComplete Callback response.
customer:
address1: "123 St"
address2: null
city: "New York"
country: "US"
email: "[email protected]"
firstName: "John"
lastName: "Doe"
phoneNumber: "+15555555555"
postalCode: "10001"
state: "NY"
order:
amount: 100
currency: "USD"
isSuccess: true
isTest: false
merchantId: "[Insert merchant Id]"
merchantReference: "ref_1234567"
orderId: "11111111-1111-1111-1111-111111111111"
timestamp: "2023-05-25T17:56:58"
shippingAddress:
city: "New York"
country: "US"
line1: "456 St"
line2: null
postalCode: "10001"
state: "NY"
How to Implement
- Follow the steps here in our API Javascript SDK documentation, to complete the server-side implementation:
- Calculate the signature
- And complete the steps here to complete the client-side implementation:
- Implement relevant endpoints to capture, refund, void, etc.
- Retrieve computed signature from the server-side
- Add a reference to our CDN-hosted JavaScript library.
- Implement an HTML DOM element to attach the click event to call the openCheckout function
- Implement one or many callback functionality(s) and customize the payment flow.
- Add
checkoutFlow="express"to the request body of the openCheckout function - Either pass in the exact tax + shipping amount, or if that is not possible, please reach out to us at [email protected] so that we can configure your account on our end to support an estimated tax + shipping amount solution.
- The Zip system requires an additional POST request to our /confirm API endpoint after the Zip Checkout is completed and before the customer's payment plan begins. This additional POST request is required for all Zip Checkout flows when Zip Express Checkout is enabled.
Standard API Integration — Express Implementation
The customer shipping information is passed back to the merchant in 2 ways:
- Query string parameters
- The /orders/authorize webhook response
timestamp: "2023-05-09T18:17:53.8015512Z"
merchantId: "[Insert merchant Id]"
orderId: "11111111-1111-1111-1111-111111111111"
currency: "USD"
amount: 123.45
merchantReference: "ref_1234567"
test: false
success: true
metadata: {}
customer: {{
firstName: "First"
lastName: "Last"
email: "[email protected]"
phone: "+15555555555"
}
address: {
line1: "123 St."
line2: "444"
city: "New York"
state: "NY"
postalCode: "10001"
country: "US"
}}
territory: "US"
How to Implement
- Follow the steps here in our API Implementation documentation to complete the server-side implementation:
- And this step to complete the client-side implementation:
- Implement relevant endpoints to capture, refund, void, etc.
- Add
checkoutFlow="express"as a parameter to your /orders/authorize call. - Either pass in the exact tax + shipping amount, or if that is not possible, please reach out to us at [email protected] so that we can configure your account on our end to support an estimated tax + shipping amount solution.
IMPORTANT!
- When Zip Express Checkout is enabled, all Zip Checkout flows require an additional POST request to the /confirm API endpoint.
Updated 3 months ago
