Checkout Flow Functions
openCheckout (with custom DOM element)
This method is required when a custom DOM element is used and will launch the virtual checkout in a popup window (or iframe depending on provided parameters). The method requires 3 parameters with an optional 4th parameter.
| Attribute Name | Type | Optional/Required | Description |
|---|---|---|---|
| amount | number | Required | The maximum amount that can be authorized on the issued virtual card. It should include all fees, taxes, shipping, and discount codes calculated in its value. |
| order | Json | Optional | The order information in json format. See below for a complete example. |
| checkoutFlow | enum | Required | Indicates if it’s the standard or express flow. Either “standard” or “express”. |
| forceIFrame | bool | Required | Indicates if the Zip checkout flow will open in an iframe or a modal (popup). |
| hideOverlay | bool | Optional | Default functionality will present a dark gray overlay behind the pop-up window, unless hideOverlay is set to 'true.' |
Code Example:
var customButton= document.getElementById("customButton");
customButton.addEventListener("click", () => {
window.quadpay.virtualCheckout.openCheckout("44444444-4444-4444-4444-444444444444", order, “standard”, false);
});
focusCheckout
This method allows you to programmatically bring focus to the pop-up window once the virtual checkout has been opened.
Code Example:
window.quadpay.virtualCheckout.focusCheckout();
closeCheckout
This method force-closes the Zip checkout window and ends the user's Zip session.
Code Example:
window.quadpay.virtualCheckout.closeCheckout();
Multi-Page Checkout Handler
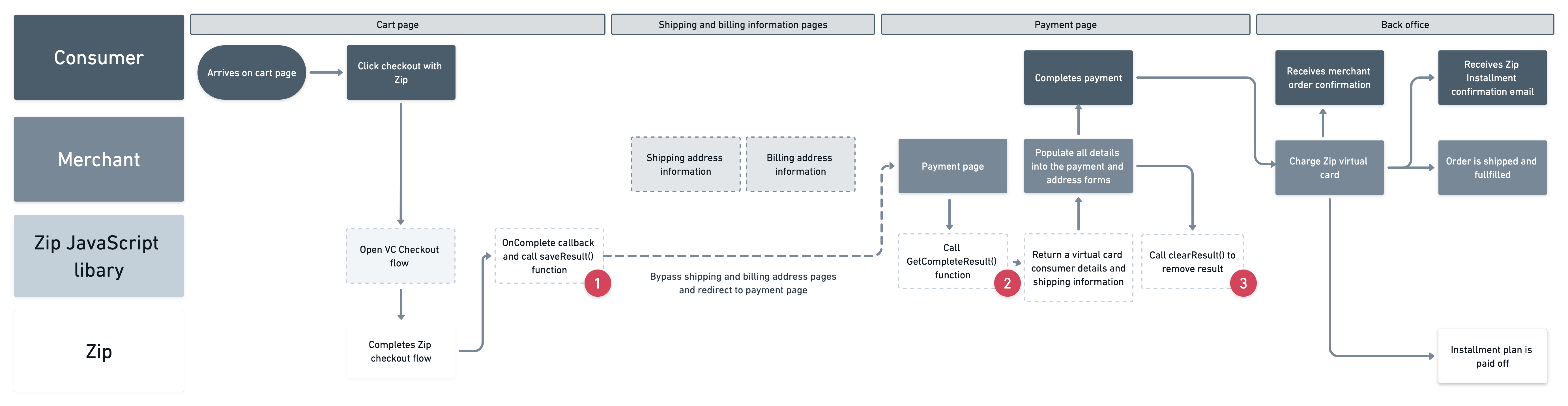
The multi page checkout handler is a set of three functions that lets you save a successful onComplete callback result and later retrieve it. The information is saved for the user’s browser session, and will not persist beyond that. This is used primarily when the Express version of virtual checkout is used and a consumer starts the checkout from the Cart or Product page. This means you can retrieve the result on page load of the payment page and populate shopper, shipping address, billing address, and payment information.

1. Save Result
This method accepts the result object returned from the onComplete callback as a parameter that will be invoked when a customer successfully completes the Zip checkout. It is responsible for saving the card, cardholder, customer, shippingAddress, and merchantFeeForPaymentPlan in session storage, for the duration of the user’s browser session. In the event that the checkout process spans multiple pages this information can be saved (and cleared) to allow for checkout information to be available to the merchant through page loads and redirects. This method is designed for express checkout flows.
Code Example:
window.quadpay.virtualCheckout.saveResult(result)
2. Get Complete Result
This method returns the previously stored values from the saveResult() method completed on the previous stage. The result object contains the card, cardholder, customer, shippingAddress, and merchantFeeForPaymentPlan. This allows for checkout information to be accessible to the merchant through page loads and redirects in express checkout flows.
Code Example:
var result = window.quadpay.virtualCheckout.getCompleteResult();
3. Clear Result
This method clears the previously stored values from the saveResult() method from the session storage to ensure that card, cardholder, customer, shippingAddress, and merchantFeeForPaymentPlan information is removed from the browser after multi-page checkout has been completed.
Code Example:
window.quadpay.virtualCheckout.clearResult();
Updated over 2 years ago
