Merchant Fee for Payment Plan - Shopify Plus
Integration guide for Zip MFPP on Shopify Plus
All of the files required for integration are stored in the integration subdirectory of this repository.
Checkout integration:
Perform the following steps for integration:
-
Open your store's admin area, navigate to Online Store -> Themes. Click on the Actions drop down next to the theme you'd like to integrate Zip MFPP with and select "Edit code".
-
On the left hand side list, under the "Snippets" section, click "Add a new snippet" and name it
zip-checkout-mfpp. -
Paste the contents of the zip-checkout-mfpp.liquid file into the code area and click "Save" once you finish.
-
On the left hand side, navigate to the "Layout" section and determine if you have a template file called
checkout.liquid. If you do, you should skip the next step. -
Click on "Add a new layout" and on the dropdown select "checkout", leave the "called" field empty.
-
Paste the following snippet that calls the MFPP script before the
</body>tag:{% comment %}<!-- Begin Zip checkout MFPP -->{% endcomment %} {% assign zip_merchant_id = 'your-merchant-id' -%} {% include 'zip-checkout-mfpp' %} {% comment %}<!-- End Zip checkout MFPP -->{% endcomment %} -
Change the
your_merchant_idvalue with your Merchant ID. -
Save the file and test the results.
Manually setting the zip_selector
If after step 8, the Merchant Fee for Payment Plan line item does not show at checkout when Zip is selected, you can insert the following line of code to the above snippet in step 6:
{% assign zip_selector = '#checkout_payment_gateway_123456' -%}
Then, navigate to your online store and start the checkout process, navigate to the payment methods step, open the developer console, and find the radio button for Zip. Copy the ID of the radio button and set the
zip_selectorvalue incheckout.liqud, in the snippet in step 6, to that ID (instead of 123456). Make sure to prepend the ID with #checkoutpayment_gateway".
That finishes the integration for the payment step and order confirmation pages.

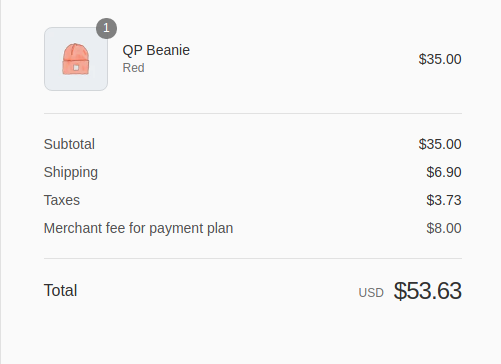
Successful checkout integration
Order confirmation email integration:
Perform the following steps in order to integrate the notification on the confirmation email:
-
Navigate to Settings -> Notifications -> Order confirmation.
-
In the code editor, add the following snippet to the top of the code:
{% comment %} Zip MFPP integration snippet {% endcomment %} {% assign zip_fee = attributes.zip-mfpp-amount | default: 0 | plus: 0 -%} {% comment %} END Zip MFPP integration snippet {% endcomment %} -
Locate the following line:
<table class="row subtotal-table subtotal-table--total"> -
Above that line, there should be a
</table>tag. Paste the following snippet of code above it:{% comment %} Zip MFPP integration snippet {% endcomment %} {% if zip_fee > 0 %} <tr class="subtotal-line"> <td class="subtotal-line__title"> <p> <span>Merchant fee for payment plan</span> </p> </td> <td class="subtotal-line__value"> <strong>{{ zip_fee | money }}</strong> </td> </tr> {% endif %} {% comment %} END Zip MFPP integration snippet {% endcomment %} -
Find the line that contains the following snippet:
<strong>{{ total_price | money_with_currency }}</strong>Replace that entire line with the contents of the following snippet:
{% comment %} Zip MFPP integration snippet {% endcomment %} <strong>{{ total_price | plus: zip_fee | money_with_currency }}</strong> {% comment %} END Zip MFPP integration snippet {% endcomment %} -
Locate all instances of
{{ transaction.amount | money }}and modify them so that you add thezip_feevalue to them by using Liquid'splusfilter. It should look similar to{{ transaction.amount | plus: zip_fee | money }}.
NOTE
You should only perform step number 6 if you installed Zip payment gateway through the Payments app, if you are using the legacy implementation, you must not perform that step.

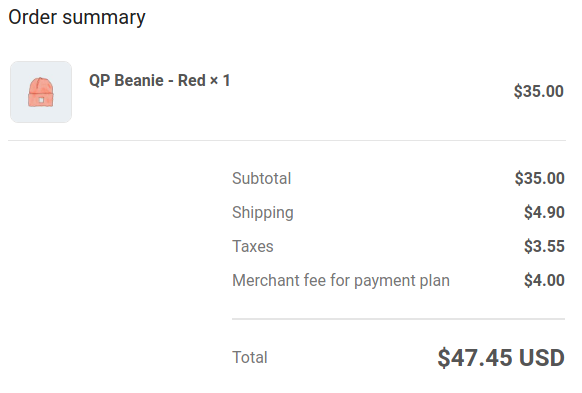
Successful email integration.
Updated over 2 years ago
