Widget Integration - 2.2.6
The Quadpay widget informs customers what Quadpay is and how to use it. The Quadpay widget is designed to integrate well with a wide variety of online stores. By inheriting the font face, alignment, and color palette of your online store, while allowing for further style edits, the Quadpay widget will seamlessly integrate with your site. Please refer to the Widget Guidelines which describe in detail where and how the widget should appear.
If you are looking to adjust a currently existing integration, you may want to refer to the instructions for integrating previous versions of the Quadpay widget.
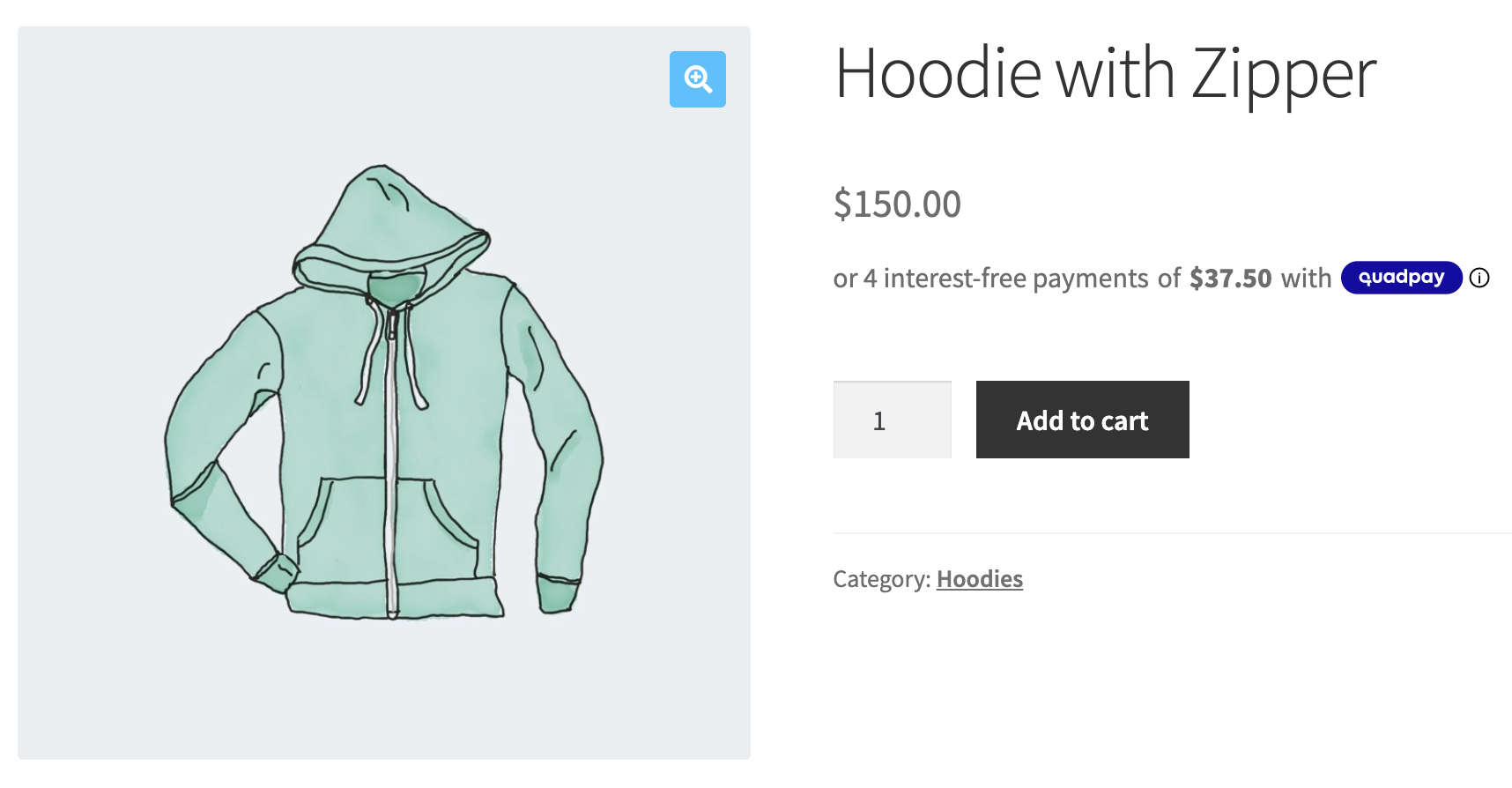
Example Widget

Follow these steps to integrate the widget onto your site.
1. Enable display of the widget
Paste this snippet which renders the Quadpay widget and informational modal in the store's theme or global file.
<!-- QuadPay: Older Browsers -->
<script src="https://unpkg.com/@webcomponents/[email protected]/webcomponents-loader.js" type="application/javascript"></script>
<script defer nomodule src="https://widgets.quadpay.com/es5/quadpay-widget-2.2.6.js" type="application/javascript"></script>
<!-- QuadPay: Modern Browsers -->
<script async src="https://widgets.quadpay.com/quadpay-widget-2.2.6.js" type="application/javascript"></script>
2. Place the widget
Paste this snippet where the Quadpay widget should appear:
- Beneath the product price on Product Details Page
- Beneath the cart total on the Cart screen
- Beneath the cart total on the Mini Cart screen
For each placement, update the amount attribute (e.g. {{ current_variant.price }}) with the variable for the product price or cart total.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ current_variant.price }} ></quadpay-widget>
</div>
3. Preview and QA the widget
Preview the widget. Sometimes adjustments like spacing and alignment are necessary. Be sure to preview the widget at desktop and mobile screen widths.
Also, take note that the Quadpay informational modal appears when the user clicks on the Quadpay logo or information "i" link. To customize the styling of this modal, select the element by ID and add insert CSS styling accordingly.
For a complete QA of the integration, please review the Testing & QA guidelines.
OPTIONAL
These aspects of the Quadpay widget can be customized:
- Layout spacing
- Alignment, including alignment by breakpoint
- Size (text and logo)
- Color (including different colors for price and logo)
- Logo alignment
- Plain Logo
- Minimum and maximum price,
- Handling for variable pricing and changes in quantity
- MerchantId
> Adjust Layout Spacing
To adjust the space around the widget, wrap the widget in a div and adjust the style="margin: {TOP, RIGHT, BOTTOM, LEFT PIXELS}; attributes to achieve the desired spacing.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price }} ></quadpay-widget>
</div>
> Adjust Alignment
The default alignment of the widget is left-aligned. To change the widget’s alignment, add alignment="center" or alignment="right" to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
alignment="center"></quadpay-widget>
</div>
> Adjust Widget Margins Directly
The default margin value is simply 0. To change the widget's margins, add customMargins="20px 10px" (whatever suits your needs and follows proper CSS margin guidelines) to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div>
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
customMargins="10px"></quadpay-widget>
</div>
> Adjust Alignment on a Breakpoint
The default alignment of the widget is always left-aligned. Often, the layout of a site changes as the viewport width changes. To adjust the alignment of the widget based on a breakpoint, add breakpointAlignment="{BREAKPOINT (VIEWPORT PIXEL WIDTH) ALIGNMENT}" to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
breakpointAlignment="768 right"></quadpay-widget>
</div>
> Adjust Text Size
To increase or decrease the size of the text inside the widget, add size="{PERCENTAGE}" to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
size="110%"></quadpay-widget>
</div>
> Adjust Logo Size
To increase or decrease the size of the Quadpay logo inside the widget, add logoSize="{PERCENTAGE}" to the quadpay-widget tag. The logo size must be between 60% and 120%. (Available with version 2.2.0 and higher.)
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
logoSize="95%"></quadpay-widget>
</div>
> Set Logo Colors
The default color for the widget logo is our signature dark blue (#140CA3). The default color for the logo text (the Quadpay logo within) is white (#FFFFFF). The default color for the plain logo (the Quadpay logo without the pill) is also our signature dark blue (#140CA3). To adjust the color of the logo, add logoColor="{HEX COLOR}" to the quadpay-widget tag. To adjust the color of the logo text, add logoTextColor="{HEX COLOR}" to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
logoColor="#666666" logoTextColor="#990099"></quadpay-widget>
</div>
Deprecation
As of January 13th, 2021, the 4-color Quadpay logo (logoColor="4color") is no longer in use. Having
logoColor="4color"will result in default logo colors.
> Adjust Logo Alignment
If the logo does not appear vertically aligned in the widget, the add logoAlignment="{PIXELS UP OR DOWN}" to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
logoAlignment="-1px"></quadpay-widget>
</div>
> Choose Logo Option
The default option for the widget logo is the Quadpay logo inside a pill. To choose the plain logo without the pill add logoOption="plain" to the quadpay-widget tag. The logo color is determined by logoColor The plain logo is our signature dark blue (#140CA3) by default. (Available with versions 2.2.0 and higher.)
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
logoOption="plain"></quadpay-widget>
</div>
> Set Price Color
The default color for the installment price is the same as the surrounding text. To adjust the color of the installment price, add priceColor="{HEX COLOR}" to the quadpay-widget tag. (Available with version 2.2.0 and higher.)
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
priceColor="#990000"></quadpay-widget>
</div>
> Adjust Minimum Price
The default minimum purchase price is $35. On occasion, a merchant has agreed to a different minimum price with Quadpay. In these cases, the widget should reflect the agreed-to minimum purchase price by adding min="{MINIMUM PRICE}" to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
min="35" ></quadpay-widget>
</div>
> Adjust Maximum Price
The default maximum amount allowed is $1500. On occasion, a merchant has agreed to a different maximum with Quadpay. In these cases, the widget should reflect the agreed-to maximum amount allowed by adding max="{MAXIMUM PRICE}" to the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
max="1600" ></quadpay-widget>
</div>
> Handle Changes to Price or Cart Total
QA Tip
Test that Quadpay installment amount updates on products with variable prices and when quantities are changed in the cart.
The Quadpay installment amount should update when the product price changes. To use this feature, add amountSelector="{SELECTOR (ID, CLASS) FOR PRICE OR TOTAL}" to the quadpay-widget tag:
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
amountSelector=".price"></quadpay-widget>
</div>
Version 2.0.0 of the Quadpay Widget
If you are using the older widget's JavaScript
quadpay-widget-2.0.0.js, then pass these two attributes in thequadpay-widgettag:
variablePriceSelector="{SELECTOR FOR DROPDOWN OR SELECT TOGGLE}"variablePrice="{SELECTOR (ID, CLASS) FOR PRICE}"
> Merchant ID
Directly inject merchant ID by setting it in the attribute. If the merchant has long-duration lending enabled, and the order amount is within the allowed range, the experience will be redirected to MarcusPay.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
merchantId="1c73501e-dbce-4edb-8506-3d64db1ded34"></quadpay-widget>
</div>
> Combine Customizations
Many customizations can be included in the quadpay-widget tag.
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
min="35"
max="1600"
alignment="center"
breakpointAlignment="768, right"
size="110%"
logoColor="#666666"
logoAlignment="-1px"
amountSelector=".testprice"
merchantId="1c73501e-dbce-4edb-8506-3d64db1ded34"
>
</quadpay-widget>
</div>
Advanced Customizations
If you would like to talk about more advanced customizations or have any questions please email our Integrations Team.
> Disable ADA Compliance Styling
You can disable ADA compliance styling with the attribute disableAdaCompliance="true" on the quadpay-widget element.
Example
<!-- Insert QuadPay Widget -->
<div style="margin: 0 0 10px 0;min-height:20px;">
<quadpay-widget amount={{ cart.total_price | divided_by: 100.00 }}
amountSelector=".price" disableAdaCompliance="true"></quadpay-widget>
</div>
Updated over 4 years ago
Now that you've added the Quadpay gateway and integrated the Quadpay widget, be sure to follow these quality assurance steps:
